만약 1부터 10 까지 콘솔로그를 찍어야 한다면 어떻게 해야할까? 직접 console.log(1),console.log(2)... 이렇게 찍을 수 있지만 만약 100자리 10000자리 까지 반복해야하다면? 이럴때 필요한것이 반복문이다.
for 반복문 *주로 명확한 횟수가 정해져 있을때 사용
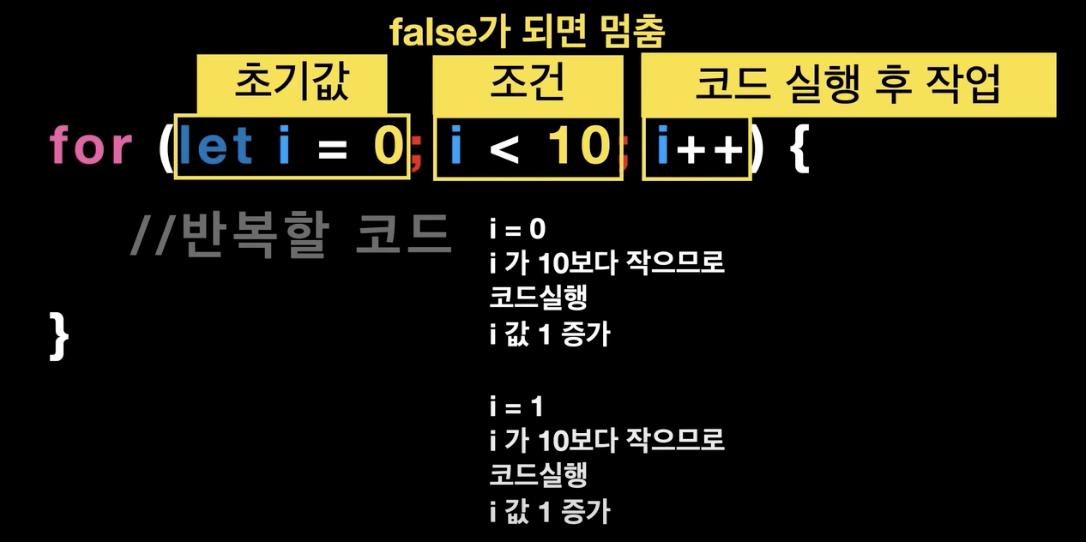
for문은 ;(세미클론) 으로 구별되면 세부분으로 나눠진다.
- 초기값: 반복문에 진입 할때 처음 한번만 실행되는 초기 설정값
- 조건: 반복문이 돌면서 조건을 확인하고 false 가 되면 반복을 멈춤
- 코드 실행 후 작업: 반복문이 한번 실행하고 해야할 작업

for (let i = 0;i < 10;i++){
console.log(i);
} // 0 부터 9 까지 출력됨 10부터는 출력값이 false가 되므로 반복이 멈춤
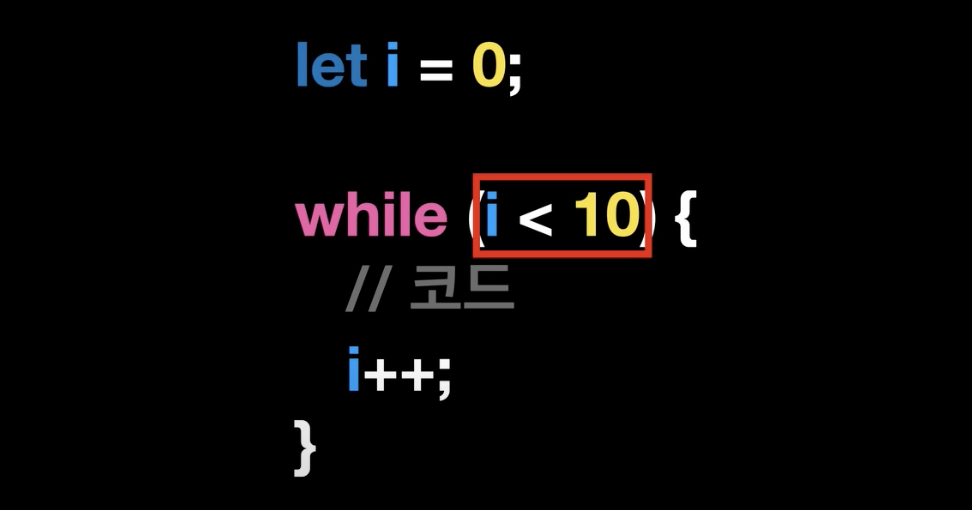
while 반복문*주로 횟수가 정해져 있지 않을때 사용
while 반복문의 형태는 if 조건문의 형태와 비슷한데 ()괄호 안에 들어가는것은 조건, {}중괄호 안에 들어가는 코드는 한복 반복뒤 실행해야할 것을 알려준다. for 반복문과 마찬가지로 조건이 false 가 되면 반복을 멈춘다. for 과 다른 점중 하나는 변수를 밖에서 할당 한다는 것이다.
*while 반복문의 경우 조건이 변하지 않는다면 무한히 반복이 실행되므로 조건을 거직으로 만들 수 있는 내용이 문장에 포함되어야한다.

// 0~9까지 while 반복문으로 반복
let i = 0;
while(i < 10){
console.log(i);
i++;
}
// 무한루프를 막기 위해 confirm 에서 '취소' 버튼을 누르면 false 를 뜨게함
let i = 0;
while(confirm('계속 진행하시겠습니까?')){
alert(`${i}번째 반복중`);
i++;
}
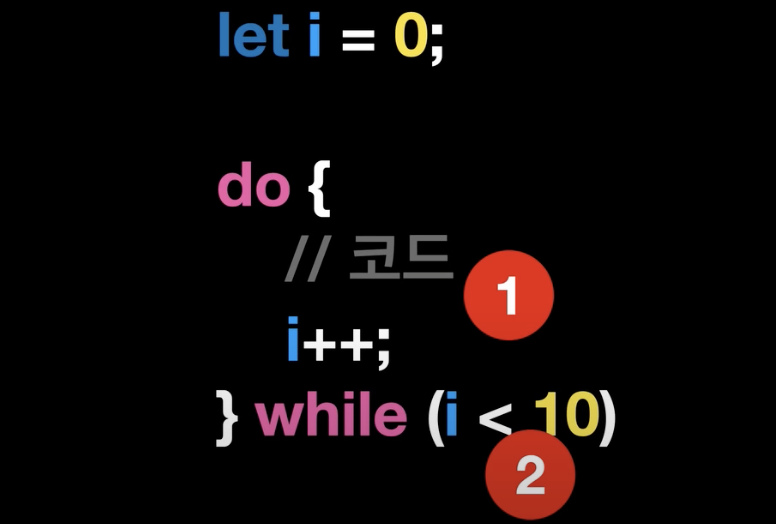
do.. while 반복문
while 과 다른 점이 있다면 먼저 코드를 실행하고 조건을 확인. 적어도 한번은 코드를 실행한다는게 while과 다른점
* while 문은 조건이 충족되지 않으면 아예 실행되지 않지만 do while은 무조건 한번은 실행

반복문을 빠져오는 방법
break : 즉시 코드 실행을 멈추고 반복문을 빠져나옴
continue : 코드 실행을 멈추지만 반복문을 빠져나오진 않고 다음 반복문으로 점프
while(true){
let answer = cofirm("계속할까요?")
if(!answer){
break;
}
}
//confirm 에서 '확인'을 누르면 true 값이 answer 에 들어가게 되고 '!'부정이 돼있므로 다시 false 값으로 바뀌게 된다.
//confirm 에서 '취소'를 누르면 false 값이 answer에 들어가게 되고 다시 true로 바뀌기 때문에 break와 만나게 되면서 반복이 멈춤
for(let i = 0;i < 10:i++){
if(i%2){
continue;
}
console.log(i);
}
// 0,2,4,6,8 까지 짝수만 출력 됨
// 0의 나머지는 0이므로 continue 를 만나지 못하고 콘솔에 찍힘
// 한번 반복 후 1의 증가되어 1를 2로 나누면 나머지가 1이기에 continue에 멈춰 콘솔에 찍히지 않고 continue에서 다시 1을 더하며 반복
<조건문, 반복문, break을 활영한 예제>
//조건문과 반복문을 활용하여 계속 할서인지의 여부를 띄우고 fals 가 되면 break으로 반복문이 멈추도록 작돈
for (let a = 0;true;a++){
alert(`${a}번째 반복입니다.`);
const isConfirm = confirm('계속 하시겠습니까?');
if(!isConfirm) {
break;
}
}
alert('종료합니다.');
배열 (arry)
배열은 여러 개의 변수를 한 번에 선언해 다룰 수 있는 자료형으로 쉽게 말하면 순서가 있는 리스트이다. [] 대괄호를 사용해 생성하고 내부의 값을 ,(쉼표)로 구분해 입력합니다.배열 내부의 값을 요소 라고 합니다.
배열의 요소들은 앞에서부터 순서대로 고유 번호가 부여되는데 이를 인덱스 라고 부른다. 인덱스는 0 부터 시작하게 되고 배열을 탐색할때 사용하게 된다.
const student = ['철수', '영희', '민철'] // 이 말은 1번의 철수, 2번의 영희, 3번의 민철이라는 것과 같음
console.log(student[2]);
student[2] = '민수'; // 한 배열을 다른 인덱스로 교체할 수 있음
console.log(student[2]);
//length 는 배열의 길이를 반환
console.log(student.length); // 3을 반환배열의 요소는 문자 뿐만 아니라 문자, 숫자, 불린, 객체, 함수 등도 포함 할 수있음 아래를 예로 들어
const arr = [
'태희',
3,
true,
{
name = '태현',
age = 25,
},
function(){
console.log('TEST');
}
];배열은 요소를 추가하거나 제거할 수 있다.
배열에서 요소를 추가하거나 제거하면 원본을 변형시키기 때문에 파괴적 처리 라고 부르기도 한다.
* 원본을 변형시키지 않는 비파괴적 처리로는 a=1,b=2, c=a+b //3 라고 했을때 a와 b 를 연결하여 c를 만들었다고 해도 각각의 원본은 변하지 않는다.
// 1. push() 배열 끝에 요소를 추가
const days = ['월', '화', '수', '목']
days.push('금')
console.log(days); // ['월','화','수','목','금'] 반환
// 2. 강제로 수를 늘려 배열 추가
days[6] = '일';
console.log(days) // ['월','화','수','목','금',,'일'] 반환 비어있는 인덱스에는 빈공간으로 차지
// 3. length 속성을 이용하여 추가 할 수 있음
const days2 = ['월', '화', '수', '목'];
days2[days2.length] = '금';
console.log(days2); // ['월','화','수','목','금'] 반환
// 4. splice()
const days3 = ['월', '화', '수', '목','금'];
days3.splice(2,2); // 배열.splish(인덱스, 제거할 요소의 개수)
console.log(days3); // ['월','화','금'] 반환
//splice() 이용해 추가
const days4 = ['월', '화', '수', '목','금'];
days4.splice(1, 0,'일'); // 배열.splice(인덱스, 0 ,추가할 요소)
console.log(days4); // ["월","일","화","수","목","금"] 반환
// 5. pop() 배열 끝의 요소를 제거
days.pop();
console.log(days); //['월','화','수','목'] 반환
// 6. unshift(추가) 와 shift(제거) 는 배열 제일 앞에서 동작
days.unshift('토', '일');
console.log(days); //['토','일', '월','화','수','목'] 반환
days.shift();
console.log(days); //['일','월','화','수','목'] 반환
// 7. indexOf()를 이용해 요소의 index값을 반환합니다.
const days5 = ['월', '화', '수', '목','금'];
console.log(days5.indexOf('수')); // 2출력
// * 참고로 push 와 unshift는 여러 요소를 한번에 추가 할 수있음배열을 쓰는 가장 큰 이유는 반복을 위해서 입니다.
for of 와 for in 의 가장 큰 차이점은 '반복변수' 위치에서 of 출력시 요소가 반환 되고
in은 값이 아닌 키의 역할을 하는 인덱스가 반환됩니다.
let days = ['mon', 'two', 'wed'];
for(let index = 0;index < days.length;index++){
console.log(days[index]);
} //'mon', 'two', 'wed' 각각 반환 (length 는 1 부터 셈)
//for of /for(const 반복변수 of 배열 또는 객체){ 문장 }
for(let x of days) {
console.log(x);
} //'mon', 'two', 'wed' 각각 반환
//for in /for (const 반복변수 in 배열 또는 객체){ 문장 }
const a = ['세수하기' ,'커피마시기','운동하기', '학습하기'];
for (const i in a) {
console.log(`${i} 번째 할일: ${a[i]} `);
}
// "0 번째 할일: 세수하기 "
// "1 번째 할일: 커피마시기 "
// "2 번째 할일: 운동하기 "
// "3 번째 할일: 학습하기 "
// 각각 출력
'dev > JavaScript' 카테고리의 다른 글
| 함수 선언문 vs 함수 표현식 (0) | 2023.02.11 |
|---|---|
| 함수 functione (0) | 2023.02.11 |
| 조건문 if,else, else if, switch (0) | 2023.02.09 |
| 연산자 (0) | 2023.02.09 |
| Javascript 란? (0) | 2023.02.08 |




댓글