카드 UI를 하다보니 넘치는 텍스트를 말줄임으로 감싸거나 인기 상품의 경우 좌우로 넘어가는 스크롤을 만드는 등 곳곳에서 overflow의 역할이 있다는것을 알게 되었다.
이번 블로그 글에선 overflow의 속성값들과 관련 css 속성을 같이 살펴보려고 한다. 🤔
overflow
overflow 속성이 효력을 갖기 위해선 반드시 블록 레벨 컨테이너 높이 (height 또는 max-height)를 설정하거나, white-space를 nowrap으로 설정해야 합니다.
* white-space 는 아래 관련 속성으로 더 자세히 살펴보겠습니다.
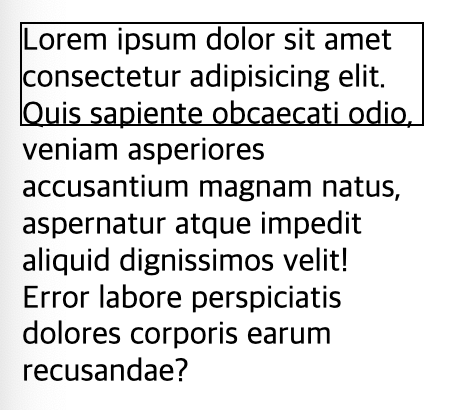
visible
overflow에 속성을 별도로 명시해주지 않을때 적용되는 기본 속성값입니다. visible은 다른 속성값들과는 다르게 주어진 공간보다 컨텐츠가 더 큰 경우 컨텐츠가 경계선 밖으로 빠져나오는 특징이 있습니다.
❗️ visible 속성이 들어간 요소를 두개 연속으로 배치하면 첫번째와 두번째 요소가 경계손의 height 값에 맞게 겹쳐 버림로 사용에 주의해야함
overflow: visible;
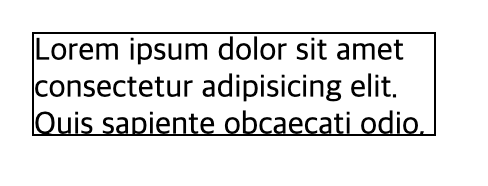
hidden
콘텐츠를 안쪽 여백 상자에 맞추기 위해 잘라낼때 사용하는 속성값입니다. scroll, auto 송성값과 차이점은 스크롤을 지원하지 않습니다.
overflow: hidden;
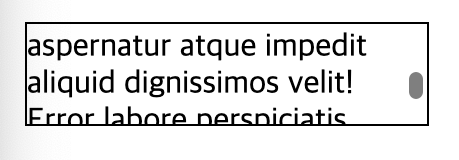
scroll
hidden 속성값과 마찬가지로 안쪽 여백 상자에 맞추기 위해 잘라내는건 같으나 hidden 처럼 잘린부분을 숨기는 것이 아닌 스크롤을 통해서 넘친 콘텐츠들을 보여주는 속성입니다.
overflow: scroll;
✅ 가로스크롤을 넣고 싶다면?
overflow-x:scroll; 을 넣으면 가로 스크롤 바를 제공해줍니다 반대로 overflow-y:scroll; 은 세로만 스크롤을 제공해줍니다.
단, overflow-x 로 가로 스크롤을 넣고 싶을땐 white-sapce: nowrap; 줄바꿈을 막는 속성이 필요합니다.
auto
컨텐츠 양이 가변적이여서 스크롤바를 보여줘야할지 미리 결정하기 어려운 경우에 사용하는 속상값입니다. 콘텐츠가 경계선 밖으로 빠져나올 경우에만 스크롤바가 생깁니다.
overflow: auto;
white-space
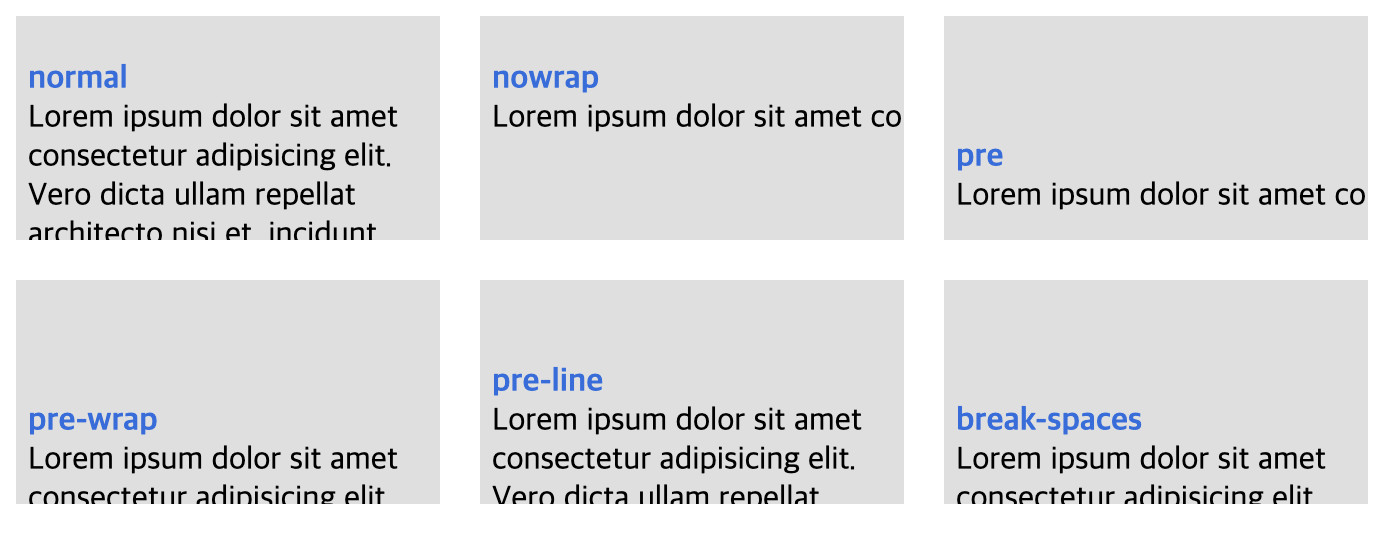
요소 내부의 공백을 줄바꿈, 자동 줄바꿈을 어떻기 처리할지 정하는 속성입니다.
| normal | nowrap | pre | pre-wrap | pre-line | break-spaces | |
| 개행 문자 | 병합 | 병합 | 유지 | 유지 | 유지 | 유지 |
| 스페이스, 탭 | 병합 | 병합 | 유지 | 유지 | 병합 | 유지 |
| 자동 줄 바꿈 | 예 | 아니오 | 아니오 | 예 | 예 | 예 |
| 줄 끝의 공백 | 제거 | 제거 | 유지 | 넙침 | 제거 | 줄바꿈 |

'dev > HTML CSS' 카테고리의 다른 글
| [html] img 사용 이유와 관련 속성 (2) | 2023.03.19 |
|---|---|
| [CSS] flex-cotainer, item (0) | 2023.03.11 |
| [CSS] float 사용 후 clear를 사용하는 이유는 뭘까 (0) | 2023.03.11 |
| [CSS]선택자 결합자, 가상(의사) 클래스, 가상(의사) 요소 (0) | 2023.03.05 |
| [HTML/CSS] 단위 공부 (0) | 2023.03.04 |




댓글